Did you know that there are approximately 1.12 billion websites in the world right now? It's true — which means there's a ton of competition. Luckily, there are plenty of web design tools available that help your company stand out and attract visitors. Better yet, many of these are free.

When looking for the best web design software for free, there are a few things to keep in mind. In this post, we'll walk you through everything you need to know to use the best free web design tools that will allow you to create an engaging, user-friendly website. Then, we'll share a few you can try yourself.
Best Web Design Software: Features to Look For
What makes the best web website design software so effective? You're about to find out. When considering different web design tools, here are a few capabilities and features you should look out for.
Visual Editor
Web design primarily focuses on the visual aspect of websites as opposed to the content management side. As such, good web design software should include a visual editor that allows you to design seamlessly. There's no need to touch actual code (unless you want to).
Compatibility with Current Systems
Whether you're using CMS Hub or WordPress, your web design software should be compatible with your current website builder or content management system (CMS). For instance, after using Sketch, you should be able to export the prototype's CSS code and import it into your chosen CMS.
Templates
A piece of great web design software will offer you a point to work off of. Because this type of software is meant to be beginner-friendly, you shouldn't have to start from scratch. That's where templates come in.
The best web design software will offer various templates for you to create a site that looks and feels the way you envision it. Templates are also beneficial for designers who are just starting out and want something to work off of.
Fonts and Graphics
You shouldn't feel short-changed when trying to use a free web design tool. It's imperative you have access to the fonts and graphics you need to create a stunning prototype or wireframe. Your web design tools should offer you plenty of options for fonts and graphics, and if it doesn't, you should look for an alternative.
Some web design tools will also include hosting services, SSL certificates, content management tools, and domain names. Others will only offer tools for wireframing and visual design. Others still are only designed for writing code. Whether you're looking for an all-in-one solution or a standalone design tool, we've got you covered with this list of top web design software.
With hundreds of tools available, it can be overwhelming to decide which are worth your time. That's why we've curated a list of some of the best design tools that you can use for free.
The list will be divided into three subsections:
- Best Free Web Design Software for Beginners
- Simple Free Web Design Software
- Code Free Web Design Software
Let’s begin.
Best Free Web Design Software for Beginners
1. CMS Hub: Best All-in-One Web Design Software for Beginners
Free, Premium version available
OS: Any (web-based)
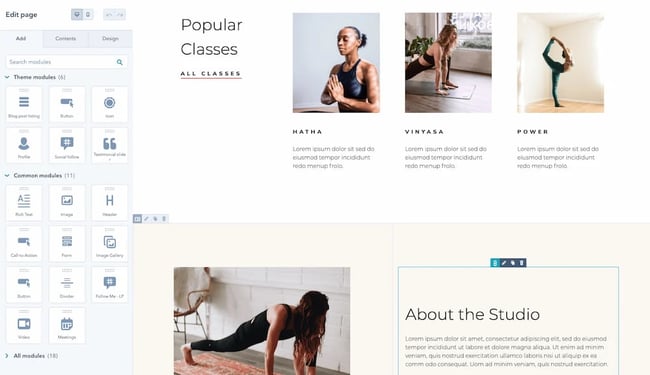
If you're seeking a two-in-one website builder and content management system, CMS Hub. Some of its main features include a visual drag-and-drop editor, a robust collection of templates, and even an SSL certificate. Because using CMS requires zero coding knowledge and provides everything you need to launch a website, it comes out on top as the best all-in-one design software for beginners.
CMS Hub is also integrated with all other products in the HubSpot platform, including our CRM, marketing software, sales software, and service software.
According to Sean Landry, Principal Product Designer at HubSpot, CMS Hub is an excellent choice of web design tools because of how comprehensive it is. "HubSpot offers an all-in-one solution," he says. "Since the CMS is part of the platform, it keeps your content and your customers in the same place. Knowing how your customers are interacting with your content allows for seamless data management and automation across Sales, Marketing, and Customer Service."
CMS Hub Core Functionalities
- Web Design
- Collaboration
- Wireframing
- Content Management
- Website Structure
- URL Mapping
- Analytics Reporting
- Security
CMS Hub Pros
- Free!
- Comprehensive content management system
- No coding required with an easy drag-and-drop page builder
- Healthy selection of templates
- Seamless integration with the rest of the HubSpot CRM platform
- Hosting is included
CMS Hub Cons
- If you opt for a premium plan, it may be more costly than other options listed that offer paid plans (though this includes hosting costs)
- Rich functionality may be under-utilized by beginner website owners
2. WordPress: Best Free Blog Design Software for Beginners
Free
OS: Any (web-based)

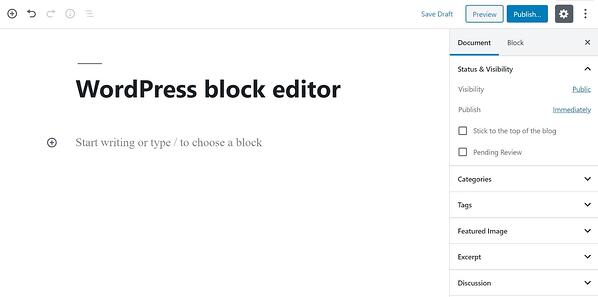
WordPress is an open-source content management system that makes it easy to set up a website in minutes. There are thousands of free plugins available to download and install so that you can extend the functionality of your site. By taking advantage of plugins, the entire site customization process is streamlined. In other words, you don't need coding skills to start designing.
It's important to note that WordPress is free to use, but there are other costs associated with building and running a site on the platform. We break down the cost of building and launching a WordPress website here.
Landry shares some of his favorite WordPress features, which include how the tool is "Free to use, [and has] lots of available tools to either host your own site or use a hosted solution. They have a large community of users to help troubleshoot problems, and an extensive library of plugins that makes extending your site really easy without needing to know how to code."
WordPress Core Functionalities
- Content Management
- Blog Design
- Website Structure
WordPress Pros
- Most popular CMS on the internet - a massive 43% of the internet is built using WordPress
- Highly customizable and configurable thanks to its open-source build
- Thousands of themes and plugins to customize and optimize your site
WordPress Cons
- The WordPress CMS is free, but you’ll still have to pay for good hosting
- Can feel too hands-on for those who want a more streamlined site-building experience
- WordPress has known security vulnerabilities that leave your site at risk if not addressed
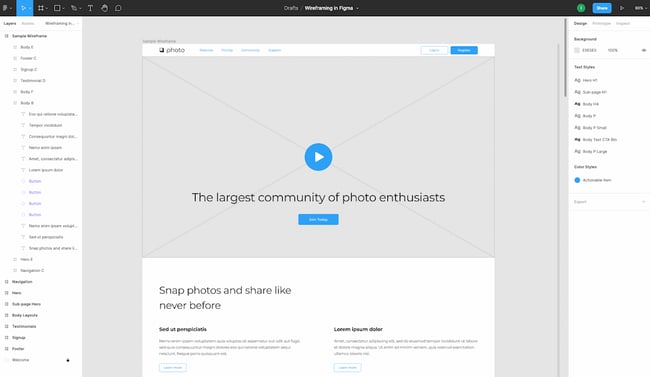
3. Figma: Best Free Collaborative Wireframing Tool for Beginners
Free
OS: Any (web-based)

Best defined as an interface design tool, Figma enables multiple designers to collaborate in real time. As such, it's ideal if you have various project stakeholders involved in the design process. Figma is a web application, so you won't need to download a tool to your desktop.
If you use the free version, you get three Sigma and 3 FigJam files, as well as unlimited personal files, collaborators, templates, mobile app, and plugin use.
Landry loves that teams have the ability to try this web design tool out before they commit.
"Since they offered a free version it made trying and adopting easy," he says. "By offering a web version they made collaboration much easier without needing to have an Invision license to let other non-designers comment on your designs. The built-in prototyping allows a designer to create interactive and animated prototypes without the need for additional tools."
If you upgrade to the Professional tier, you'll get unlimited projects and unlimited history, while the Organization tier gives you access to advanced security and analytics.
Figma Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Figma Pros
- An excellent piece of web design freeware for wireframing, mockups, and prototyping
- Unlimited drafts, commenters, and editors allowed on the free version (however, projects are limited)
- Real-time collaboration with team members
Figma Cons
- Free version is slightly limited
- Only tracks 30 days of changes
- Can experience performance issues, especially over weaker connections
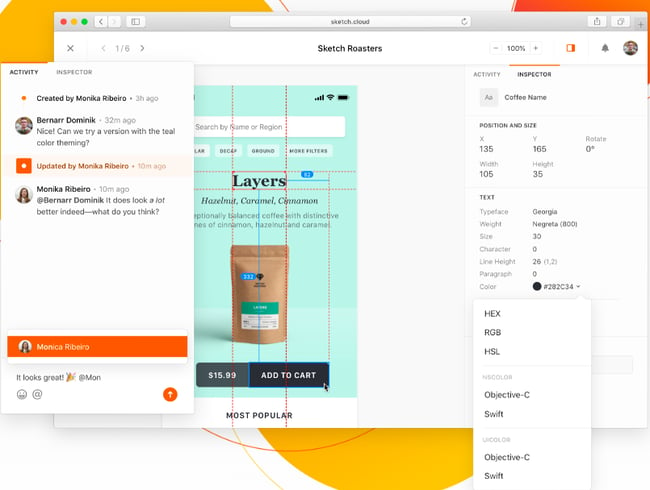
4. Sketch: Best User Interface Design Tool for Mac Users
Free Trial
OS: macOS
 Sketch is one of the most (if not the most) well-known and used tools for web designing. It comes with an advanced vector tool, which aids in the collaborative development of interfaces and prototypes. This tool was built particularly for making websites and web apps.
Sketch is one of the most (if not the most) well-known and used tools for web designing. It comes with an advanced vector tool, which aids in the collaborative development of interfaces and prototypes. This tool was built particularly for making websites and web apps.
Its prominence among the designer community is at least partially due to its clean interface and high performance; however, it only works on Mac. Since many designers work on Windows, you might be better off with a web-based option such as CMS Hub or a Windows-based option such as Lunacy.
According to Landry, "[This was the] first vector-based interface design tool that made it easy to design UIs quickly. The ability to save symbols was revolutionary. The integration with Invision made it easy to create prototypes and collaborate with team members. The large library of plugins developed made it easy to extend the tool's functionality."
Sketch Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Sketch Pros
- Intuitive, easy-to-use, and popular design tool
- Clean, simple displays for users who hate page clutter
- Handles all phases of the design process from wireframes to prototypes and developer handoff
Sketch Cons
- Free trial only
- macOS only
- Weaker collaboration features than other options on this list
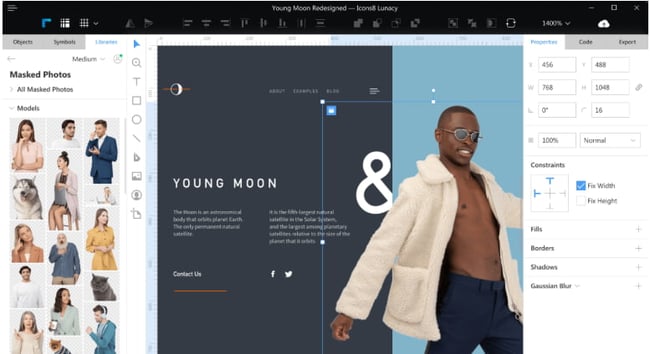
5. Lunacy: Best Free User Interface Design Tool for Windows Users
Free
OS: Windows, macOS, Linux

The free alternative to Sketch for Windows, Lunacy is now a fully functional graphic design software that's rich in features. A couple of years ago, all it could do was open Sketch files on Windows. Today, it offers all the standard features of a UI and screen design tool and a library of free, high-quality graphic assets.
It includes full support for Sketch files, so if you ever switch from Windows to Mac or vice versa, you can edit your Sketch design without a problem.
Lunacy Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Lunacy Pros
- Built-in graphic assets to quickly add content to your screens
- Compatible with Sketch files, letting you edit them on a Windows device
- Allows for offline editing, unlike web-based competitors
Lunacy Cons
- Still a relatively new product with some minor bugs being resolved
- Performance issues have been reported, especially dealing with large files
- Lacks prototyping features
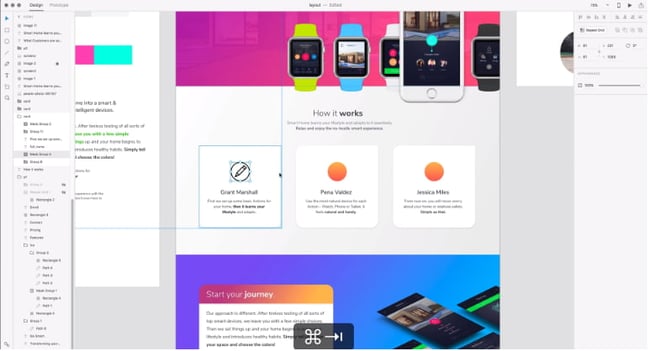
6. Adobe XD: Best Prototyping Software for Adobe CC Users
Free Trial
OS: Windows, macOS, iOS, Android (web version also available)

Though it's one of the newer tools on this list, Adobe XD quickly became the go-to tool for many in the web design community. Adobe Photoshop, Adobe InDesign, and Adobe Illustrator hold the first three spots in the graphics software market share. Because of this, Adobe XD became the natural choice for graphic and web designers.
Even if you're an Adobe newbie, Adobe XD is a top-of-the-line web design tool worth trying. The tool offers a repeat grids feature, which allows you to easily create grids and populate them with images, text, and other one-of-a-kind content. Additionally, this tool is handy for creating and testing variations in the spacing between UI elements.
Adobe XD Core Functionalities
- User Interface Design
- Collaboration
- Wireframing
- Prototyping
Adobe XD Pros
- Great reputation as an end-to-end UX design tools
- Seamless integration with other products in the Adobe suite like Illustrator, InDesign, and Photoshop
- Good performance when handling large files
- Handy UI kits from top tech brands to build out interfaces more quickly
Adobe XD Cons
- You'll have to pay if you want to use Adobe XD - there's only a free trial.
- Lacks real-time collaboration ability
- While there is an extensions library, it is not as robust as some competitors'
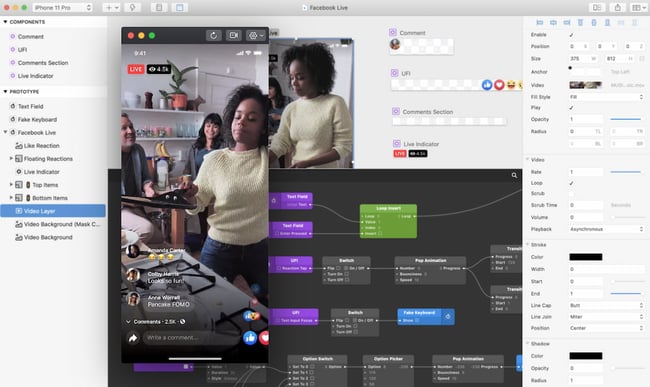
7. Origami: Best Free Web Design Tool for Animations
Free
OS: macOS
 Origami is an interface design tool created by the designers of Facebook. It's everything you wish Sketch had when it comes to making high-fidelity UIs and prototypes. It's tailored to building mobile prototypes, which support all popular mobile interactions and gestures.
Origami is an interface design tool created by the designers of Facebook. It's everything you wish Sketch had when it comes to making high-fidelity UIs and prototypes. It's tailored to building mobile prototypes, which support all popular mobile interactions and gestures.
Origami truly shines in terms of adding screen interactivity. Most UI design tools offer limited micro-interactions settings, but this tool enables you to fine-tune spacing, timings, triggers, animation types, and more.
The best part is that it allows you to use it in conjunction with Figma and Sketch, so if you're using those web design tools, you can toggle back and forth without losing any of your progress. Now that's a win!
Origami Core Functionalities
- User Interface Design
- Animation
- Wireframing
- Prototyping
Origami Pros
- Easy prototyping, animations, and micro-interactions
- Specializes in mobile prototyping
- Compatibility with Sketch and Figma
Origami Cons
- Lacking in collaboration features
- More difficult to learn than other options
- Less support and community if you run into problems using the tool
Simple Free Web Design Software
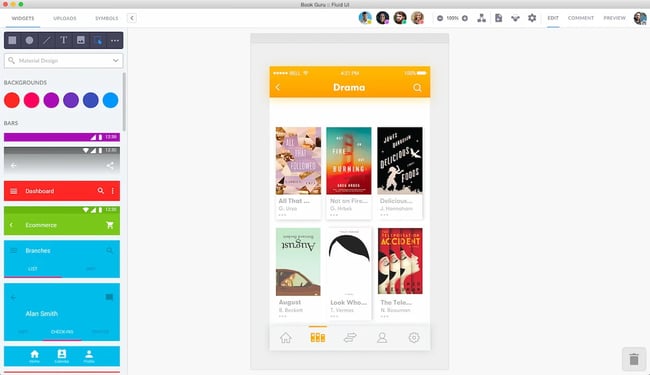
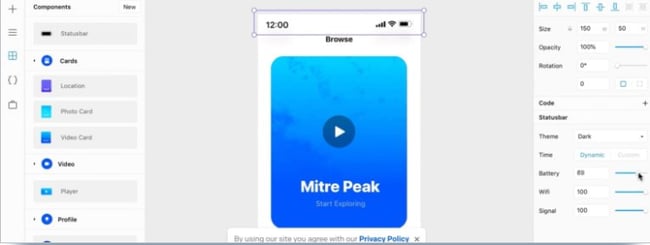
8. FluidUI: Best Simple Web Design Tool for Prototyping
Free
OS: Any (web-based)
 FluidUI is a free online tool that is ideal for prototyping and building UIs quickly. This tool, combined with the library of standard Apple and Google material assets, enables direct editing in your browser. You can also share prototypes via email and share links so that others can review and leave comments on the page.
FluidUI is a free online tool that is ideal for prototyping and building UIs quickly. This tool, combined with the library of standard Apple and Google material assets, enables direct editing in your browser. You can also share prototypes via email and share links so that others can review and leave comments on the page.
Building prototypes only takes a matter of minutes with the assistance of this tool. Plus, you can access it anywhere, whenever you want — whether you are using a desktop app or accessing via a browser.
FluidUI Core Functionalities
- Quick Prototyping
- User Interface Design
- Wireframing
FluidUI Pros
- Quick, easy web design freeware for prototypes and wireframing
- Accommodates both high-fidelity and low-fidelity prototyping
- Real-time collaboration and easy sharing
FluidUI Cons
- Free version is limited — you’re allowed one project with 10 pages and one user
- Less ideal for higher-fidelity designs, as it's meant for fast iterative prototypes
- Paid plans are more expensive than other options here, but necessary for collaborative projects
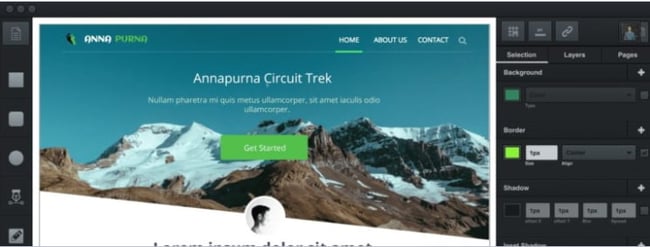
9. Vectr: Best Simple Web Design Tool for Vector Drawing
Free
OS: Any (web-based)

A cloud-based, free illustration tool with similar features to Adobe Illustrator and Sketch. Vector offers everything you need to get started building complex illustrations, or designing a site or mobile application. Plus, one of its keynote features is that it's easy to learn and does not have a steep learning curve.
Learning how to use the drag-and-drop editor is easy, and because it's cloud-based, sharing designs is exceedingly simple. That means your team will be able to collaborate and gather feedback without the headache.
Vectr Core Functionalities
- Vector Drawing
- Prototyping
- Wireframing
Vectr Pros
- A solid Adobe Illustrator/Sketch alternative for vector graphics
- Easy cloud-based collaboration
- Simple, intuitive interface and features
Vectr Cons
- Requires an internet connection to use
- Importing and exporting have been reported as occasionally difficult
- The tool displays ads
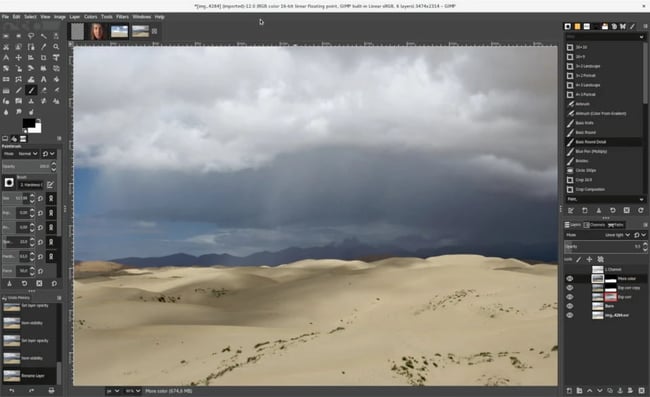
10. GIMP: Best Simple Web Design Tool for Photo Editing
Free
OS: Windows, macOS, Linux

The GNU Image Manipulation Program (GIMP) is an open-source, popular photo editor supported by Linux, macOS, and Windows. Although the interface looks a bit outdated, it packs quite a bit of power and is capable of almost everything Photoshop can do.
It's a wonderful choice for designers who have limited budgets and need to design UIs or edit photos. Plus, it has third-party plugins available you can use to enhance functionality.
GIMP Core Functionalities
- Photo Editing
- Prototyping
- Wireframing
GIMP Pros
- A powerful alternative to Photoshop for designers on a budget
- Feature-rich and sufficient for rudimentary and advanced photo editing
- Large community of users for support
GIMP Cons
- Outdated interface
- Tools and icons are not always intuitive for non-experts, resulting in a steeper learning curve
- Primarily intended for photo editing and lacks out-of-the-box prototyping and wireframing features
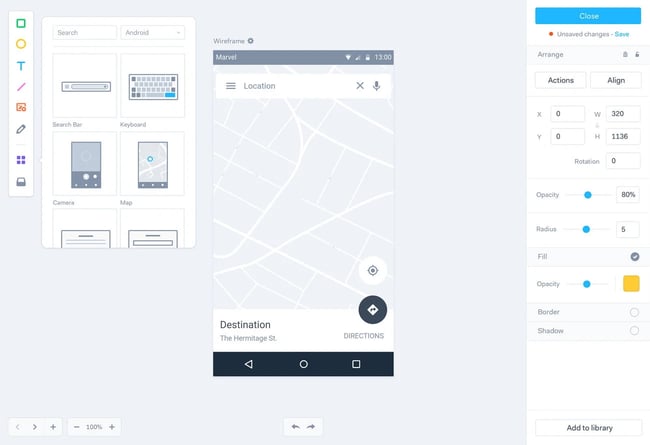
11. Marvel: Best Simple Web Design Tool for User Testing
Free
OS: Any (web-based)

Marvel is ideal for producing and refining an interface exactly how you want it to appear and for creating prototypes. It offers a truly innovative way of creating pages and enables you to simulate the design via a prototype.
There are several integrations available that enable you to insert your designs into the project workflow. There is also an integrated user testing feature, which is still rare in the web design space. Another reason we love it is because it provides the opportunity to centralize feedback.
Marvel Core Functionalities
- Prototyping
- User Testing
- Collaboration
Marvel Pros
- Fast and efficient creation and user testing
- Integrated user testing features
- Simple, user-friendly interface
- Includes a handoff option that translates prototypes into CSS
Marvel Cons
- Free version limits you to one project and required Marvel branding on projects
- Performance issues have been experienced with larger projects
- Handoff does not include HTML, just CSS
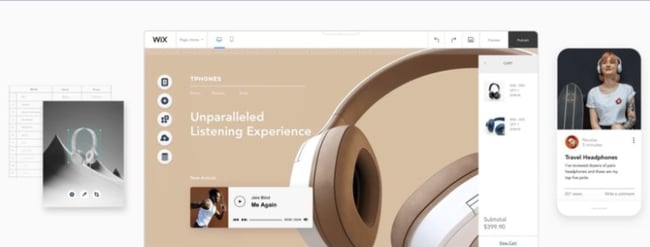
12. Wix: Best Simple Website Builder
OS: Any (web-based)

An affordable, easy-to-use WordPress alternative, Wix is a website builder offering free and premium plans. Similar to WordPress, Wix makes it possible to build all kinds of sites, including stores and blogs, in just a few minutes. But the experience of managing a Wix site will be very different from WordPress.
If you opt for one of the premium plans, you'll get a fully-managed subscription service. Meaning Wix takes care of all the technical details around site hosting, back-ups, and security. You can also choose the free ad-sponsored plan, which comes with hundreds of options and templates to choose from. Therefore, if you are seeking a less hands-on option than WordPress, Wix might be for you.
Wix Core Functionalities
- Web Design
- Collaboration
- Content Management
Wix Pros
- Simple website builder aimed at helping anyone build a high-quality online presence
- All-in-one option, including codeless building tools, hosting, and security
- Ad-sponsored options available
Wix Cons
- Wix’s free offering is pretty bare-bones and requires Wix branding in your site’s URL
- Less flexible than WordPress — for example, you’re unable to twitch site template once you’ve started building
- Limits in terms of page layouts, as well as color and text styling that make it less suited for visually complex sites
13. Framer: Best Simple Design Tool for Web Apps and Products
Free
OS: Any (web-based)

Originally, Framer was simply a library of JavaScript and a prototyping tool set. It has since evolved into one of the most powerful tools for creating responsive designs. Now, this fast prototyping tool enables designers at every skill level to create complex animations and generate code for React components.
This sets it apart from Sketch, although their vector-based interface looks similar. You can also build your website with this tool. Thanks to its AI capabilities, you'll get a site you love in a matter of minutes.
Framer Core Functionalities
- Web App Prototyping
- Wireframing
- Collaboration
Framer Pros
- Powerful all-in-one design alternative to tools like Figma and Adobe XD
- Tight control over interactive components and animations
- Compatibility with react components
Framer Cons
- The free version of framer limits you to two editors and three projects
- Steep learning curve due to intimidating interface and complex workflow
- Having JavaScript knowledge is key to using the tool to its full potential
Code Free Web Design Software
14. Bootstrap: Best Prebuilt Web Design Framework
Free
OS: Any

Built originally by the Twitter engineering team, Bootstrap is now the most popular framework in the world for building mobile-first, responsive websites. It's basically a free library of HTML, CSS, and JavaScript, which helps streamline the process of building a site from scratch. There are dozens of features — including a grid system, a series of responsive breakpoints, and a rich components library — that make coding easier and faster.
The component library has buttons, navigation bars, forms, headers, alerts, and so forth. You can simply download the current version of Bootstrap, or load it locally with BootstrapCDN, copy one of the sample templates, and begin customizing.
Bootstrap Core Functionalities
- Front-End Web Design
- User Interface Design
Bootstrap Pros
- A must-know for mobile-first web development
- Allows you to build websites for both desktop and mobile without creating two different sites
- Dozens of responsive interface options, each with multiple easy style customization
- Extensive documentation that’s clear for beginners
Bootstrap Cons
- Coding knowledge is required (as it’s a CSS framework)
- As far as styling goes, Bootstrap has native options for its components, but they’re not extensive, which can make Bootstrap-powered websites look homogenous
- Minimal backward compatibility with older versions of the framework
15. Sublime Text: Best Free Code Editor for Mac
Free
OS: macOS
 Sublime Text is a free web design tool that's optimal for coding a website from the ground up. It allows you to keep HTML, CSS, and JavaScript code all in one unified file, and it color-codes different tags and attributes for easier reading and editing. If you pair Bootstrap with Sublime Text, you'll be able to easily build a high-performing website — and efficiently. While this tool has a niche use, it will quickly become a favorite because of how reliable and easy to use it is.
Sublime Text is a free web design tool that's optimal for coding a website from the ground up. It allows you to keep HTML, CSS, and JavaScript code all in one unified file, and it color-codes different tags and attributes for easier reading and editing. If you pair Bootstrap with Sublime Text, you'll be able to easily build a high-performing website — and efficiently. While this tool has a niche use, it will quickly become a favorite because of how reliable and easy to use it is.
Sublime Text Core Functionalities
- Coding
- Text Editing
Sublime Text Pros
- Among the most popular and well-reviewed free code editors available
- Customizable interface
- Essential code editing features like color coding, search functionality
- Many plugins to try with the tool
- Lightweight
Sublime Text Cons
- Sublime Text is free to try but you will eventually need to purchase a license for continued use
- Coding knowledge is required (as it’s a text editor)
- Some users have complained that Sublime is light on native features compared to its plugin offerings
16. Visual Studio Code: Best Free Code Editor for Windows
Free
OS: Windows, macOS, Linux

Visual Studio Code is to Windows what Sublime Text is to macOS. Use it to intuitively write and edit HTML and CSS code. You can also use it to build a Bootstrap website. Visual Studio Code gives you access to a wealth of extensions to expand the functionality of the tool. For instance, you can download GitLive to collaborate with other developers and designers.
Visual Studio Code Core Functionalities
- Coding
- Text Editing
Visual Studio Code Pros
- Lightweight and efficient
- Large extension library to improve the editor, including a GitHub integration
- Extensive documentation for beginner users
Visual Studio Code Cons
- Coding knowledge is required (as it’s a text editor)
- A steep learning curve compared to sublime, but still manageable for beginners
Why is using web design software important?
Whether you are building your website from scratch or redesigning it, making use of these tools can be paramount to doing so in a timely, cost-effective manner. (Psst: wondering why you should redesign your website? We've got you covered.)
Without web design software, though, you can easily build a website that won't perform as expected. That's why wireframing, prototyping, and coding are important — and you can use the tools above to get that done.
Here's why using web design software is important:
1. Your web design sets the first impression.
Your website is often the first impression consumers have of the business. You want to make it a good one, and fast. An outdated or poorly designed website could sour a visitor’s first impression of your brand, and deter them from staying on your site or returning.
2. Good web design impacts your SEO.
Web design practices and elements not only impact the visitor experience — they also impact how search engine bots crawl and then index your website.
You can learn web design best practices through diligent research and practice. To simplify the process and save time, you can also work with a website development company that knows what they’re doing.
3. A good design sets the tone for your customer service.
By simply looking at your website, visitors can glean insights into how you would treat them as customers. If you thoughtfully include web design elements that make it easier for them to navigate your website, learn about your products, and more, then that indicates they can expect the same thought and care from your customer service.
On the other hand, if no effort was put into your web design, then that indicates to visitors that your business would not put effort into helping them as customers either.
4. A good design fosters trust with your audience.
If your site is outdated or poorly designed, consumers will be less likely to trust your brand and more likely to view you as less credible and professional than your competitors.
By updating your design, you can build audience trust. This is critical. If you gain their trust, visitors will be more likely to stay on your website longer and give their personal information, which means you’ll have more opportunity to convert them into leads.
5. Good web design builds consistency.
When you are attempting to gain new business leads, you want to generate brand awareness. If your audience is familiar with your business, then they will be more likely to choose you when they are ready to purchase.
Web design plays a huge part in brand consistency. Considering its importance, you might want to work with a web design company to help you create a beautiful design across your site.
Use Web Design Software to Build a Stellar Website
The right web design software can empower you to prototype, wireframe, and design a website that delights your visitors. Luckily, many tools are free. Be sure to try your hand at the tools listed above to code your site from the ground up or revamp it entirely.
Editor's note: This post was originally published in August 2021 and has been updated for comprehensiveness.