Navigating the landscape of AI-powered tools can be daunting, but one name stands out for its potential and usability – ChatGPT by OpenAI. The integration of ChatGPT on your website can revolutionize the way you engage with visitors, providing around-the-clock support and personalized responses.

In this guide, we'll explore the step-by-step process of integrating ChatGPT onto your website. Whether you're a seasoned developer or just venturing into the realm of AI, we've got you covered. Get ready to elevate your website's interactivity and user experience to the next level.
Understanding ChatGPT and ChatBots
You‘ve probably heard of AI chatbots, but ChatGPT is an entirely different beast. Crafted in the digital forges of OpenAI, ChatGPT is built on the Generative Pretrained Transformer (GPT) model, which is a fancy way of saying it’s really, really good at understanding and responding to human language. And it‘s not just good — it’s continually improving, with GPT-4 as its latest and greatest version.
ChatGPT uses the power of AI to process and respond to prompts or queries with an understanding of context and language subtleties. It‘s like having a conversation with a human, except it’s available 24/7 and never needs a coffee break.
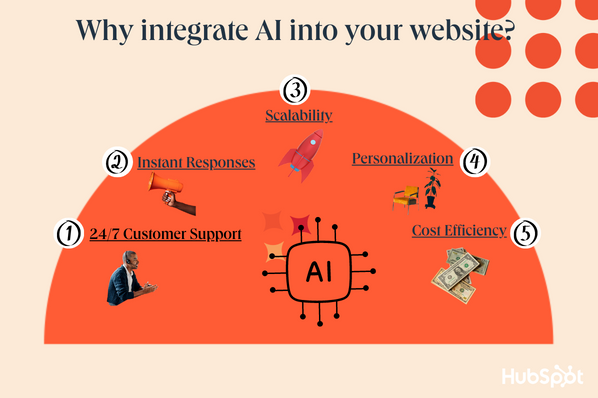
So why, you ask, should I integrate this AI into my website? Here are a few reasons to consider:

- 24/7 Customer Support: Your customers‘ questions don’t sleep, and with ChatGPT, neither does your support. Round-the-clock assistance? Check.
- Instant Responses: Long wait times? Not on ChatGPT's watch. Your customers get their answers instantly, leading to happy customers and high-five worthy customer satisfaction scores.
- Scalability: Whether it's one customer or a hundred, ChatGPT handles interactions with the same ease. Say goodbye to the frantic scaling of your customer support team.
- Personalization: With its AI brain, ChatGPT can deliver personalized experiences based on users‘ past interactions, preferences, and behaviors. It’s like your website gets to know your customers personally without the awkward small talk.
- Cost Efficiency: By handling a hefty chunk of customer interactions, ChatGPT could help you save a pretty penny on operational costs.
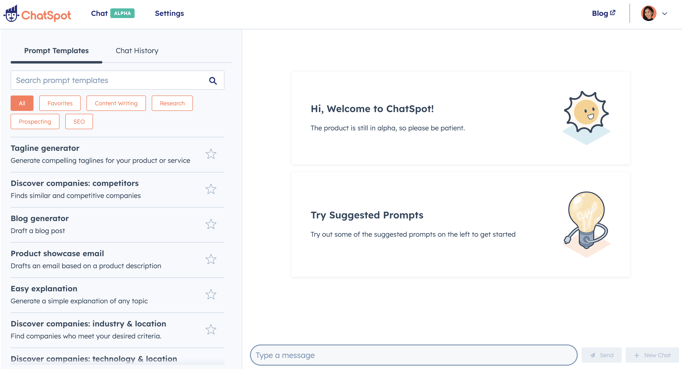
Introducing ChatSpot by HubSpot
While we're on the topic of AI-powered chatbots, it's worth mentioning HubSpot's very own Chatbot, affectionately known as ChatSpot. This tool is your AI-powered sales and marketing assistant designed to help your businesses grow. ChatSpot combines the power of ChatGPT with dozens of unique data sources, most notably the HubSpot CRM. ChatSpot is tailor-made for growing businesses like yours and completely free to use for everyone, even if you aren't yet using the HubSpot CRM.

Just like ChatGPT, ChatSpot can be integrated into your website to interact with visitors, providing 24/7 support and engagement. It's an excellent option if you're already using HubSpot's suite of marketing, sales, and service software, as it seamlessly integrates with these tools.
Whether you choose to go with ChatGPT, ChatSpot, or a combination of the two, it's clear that AI chatbots are transforming how businesses engage with their audience online. And with the right implementation and customization, they can significantly enhance user experience, lead generation, and customer satisfaction.
So, are you ready to bring the power of the chatbot tool to your website? Keep reading as we walk you through the nuts and bolts of preparing for ChatGPT integration and acquiring the necessary API keys from OpenAI.
Preparing for ChatGPT Integration
Before we dive into the process of integrating ChatGPT, there are a few technical essentials you need to take care of. In essence, the goal is to ensure that your website has the necessary structure and requirements in place.
Step 1: Obtain API Keys from OpenAI
The first step to getting ChatGPT up and running on your website is to obtain API keys from OpenAI. These keys serve as the bridge between your site and the ChatGPT service, enabling communication and data exchange.
Here's how you can get your hands on those API keys:
- Create an account on the OpenAI website.
- Once your account is set up, navigate to the ‘API Key’ section.
- Follow the prompts to create a new API key.
- Securely store this API key — you'll need it for the integration process.
Step 2: Technical Requirements and Considerations
Integrating an AI chatbot like ChatGPT requires a certain level of technical proficiency and understanding of your website‘s backend. Here’s what you need to have in place:
- Server-Side Integration: You'll need server-side integration to connect with the ChatGPT API. This typically requires an understanding of a server-side language such as Node.js, Python, Ruby, etc.
- Secure Transmission: To ensure secure data transmission between your website and ChatGPT, you'll need to use HTTPS protocols. This adds a layer of encryption, making it harder for unauthorized entities to access the data.
- Frontend Development: You'll also need to create a user-friendly frontend interface for your chatbot. This means some knowledge of frontend development (HTML, CSS, JavaScript) is required to create an engaging chat interface.
- User Privacy: It‘s crucial to respect user privacy while deploying chatbots. Make sure to inform users that they’re interacting with a bot and provide them with information about data usage policies.
Once you have the API keys and understand the technical requirements, you‘re all set to start the ChatGPT integration process. In the next section, we’ll discuss where to place ChatGPT on your website for maximum impact.
Where to Integrate ChatGPT on Your Website
Now that we‘re all geared up technically, let’s talk strategy. Where you place ChatGPT on your website can significantly influence your user experience and interaction rates. Your chatbot placement should be strategic and intuitive to encourage meaningful user engagement.
Here are some prime spots you might want to consider for your ChatGPT:
- Homepage: It's usually the first page users land on, making it an excellent spot for your ChatGPT. It can greet users, offer help, and guide them through your site.
- Product Pages: ChatGPT can be a virtual sales assistant, answering product-related queries, providing recommendations, and even assisting with purchases.
- Support Pages: This is an ideal place for ChatGPT to shine as a 24/7 customer service rep. It can answer FAQs, offer troubleshooting tips, and direct users to additional resources.
- Contact Page: A chatbot on this page can provide immediate assistance, giving users a faster alternative to emailing or calling customer service.
- Checkout Page: ChatGPT can help reduce cart abandonment by promptly addressing concerns or confusion during the checkout process.
Remember, the goal is to make interactions with ChatGPT as seamless and beneficial as possible for your users. Strategic placement combined with customization can create a powerful tool that enhances your website's user experience.
In the next section, we'll get down to the nitty-gritty — the step-by-step process of integrating ChatGPT onto your website.
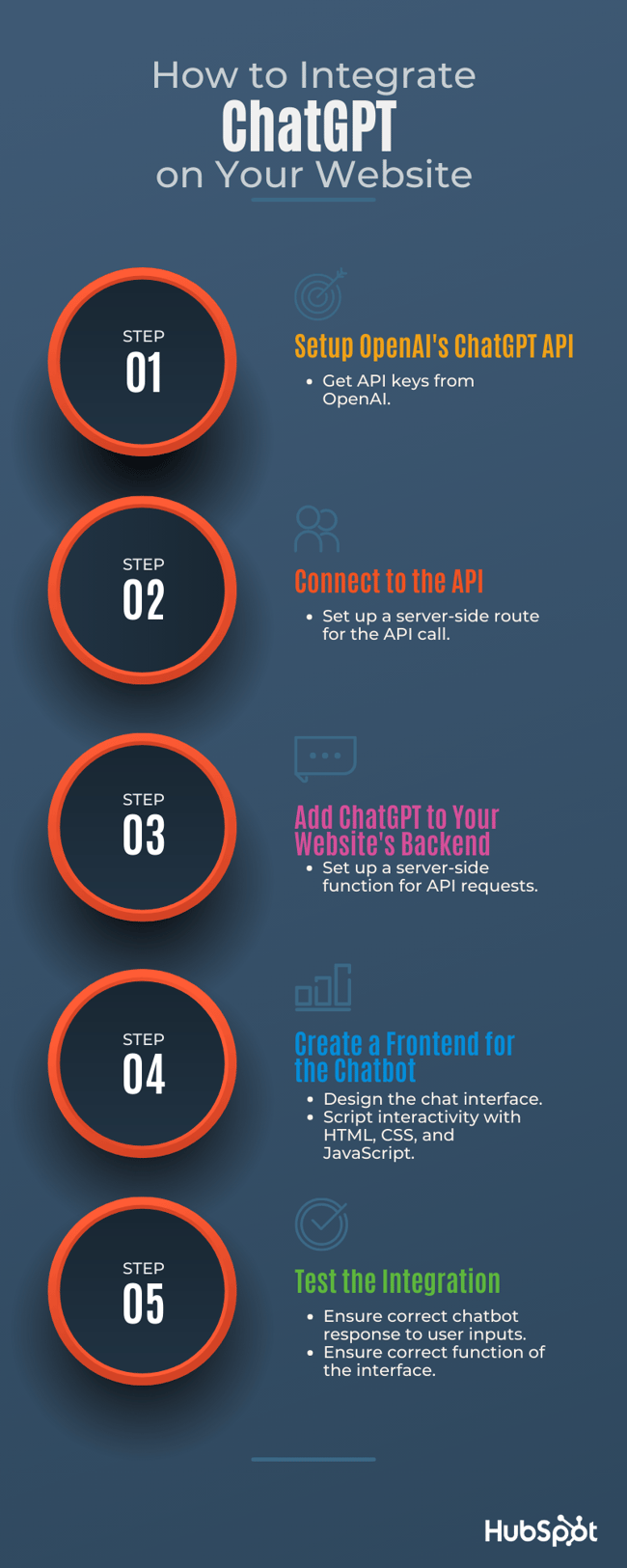
How to Integrate ChatGPT on Your Website
We‘ve talked about what ChatGPT is, why it’s valuable, how to prepare for its integration, and where to place it on your site. Now, let's get down to the business of actually integrating this AI powerhouse into your website.

Step 1: Setup OpenAI's ChatGPT API
With your OpenAI API key in hand, you‘re ready to set up the ChatGPT API. Here’s a basic example of how to do it using Node.js:
Step 2: Connect to the API
The next step is to connect to the API. This requires setting up a server-side route that makes the call to the ChatGPT API and returns the response.
Step 3: Add ChatGPT to Your Website's Backend
To add ChatGPT to your website‘s backend, you’ll need to set up a server-side function that makes requests to the API. This function will be responsible for sending user input to ChatGPT and receiving responses.
Step 4: Create a Frontend for the Chatbot
With the backend setup, you'll need to create a frontend for your chatbot. This includes designing the chat interface and scripting the interactivity. Here, you can use a combination of HTML, CSS, and JavaScript.
Step 5: Test the Integration
Finally, after you‘ve set up the backend and frontend, it’s important to test the integration thoroughly. This ensures that the chatbot responds correctly to user inputs and that the interface works as intended.
Remember, integrating ChatGPT into your website is a process that might require some fine-tuning and patience. But the result is a powerful, AI-driven tool that can enhance user engagement and satisfaction on your website. So keep going, and in the next section, we'll talk about how to customize your ChatGPT for the best user experience.
Customizing ChatGPT for Optimal User Experience
Congratulations! You‘ve integrated ChatGPT on your website. But the journey doesn’t stop there. To truly leverage the potential of ChatGPT, you need to customize it to match your brand‘s tone and cater to your audience’s needs. Here's how you can optimize your ChatGPT for a better user experience.
1. Train ChatGPT with Your Business-Specific Data
One of the key strengths of ChatGPT is its ability to learn and adapt. By training it with your business-specific data, you can improve its understanding of your products, services, and customer queries. This ensures that it can provide accurate and helpful responses to your users.
2. Customize the Language and Tone
The language and tone of your ChatGPT should reflect your brand's personality. If your brand is more formal, ensure your ChatGPT reflects that in its responses. If your brand is more laid-back and casual, your ChatGPT should be too. Remember, consistency is key in branding!
3. Personalize User Interactions
ChatGPT can deliver personalized experiences based on user's previous interactions, preferences, and behaviors. Leverage this to offer personalized product recommendations, provide helpful information, and create a more engaging user experience.
4. Regularly Update and Improve
As with any AI tool, it's essential to keep ChatGPT updated and continually improve its performance based on user interactions and feedback. This ensures that it remains an effective and valuable tool for your users.
By customizing and continually improving your ChatGPT, you can ensure that it not only fits seamlessly into your brand but also offers a truly engaging and helpful tool for your users. In our final section, we'll cover key tips and best practices to help you get the most out of your ChatGPT integration.
Final Thoughts
You‘re now armed with the knowledge to integrate and optimize OpenAI’s ChatGPT on your website. From understanding the what and why of ChatGPT, to gearing up for its integration, choosing the right spots on your site, following a detailed integration guide, and finally, learning how to customize and optimize it — we've covered some serious ground.
Remember, the ultimate goal of integrating ChatGPT is to enhance user experience, offer around-the-clock customer support, and provide your users with personalized and engaging interaction. But the most beautiful part about AI is that it‘s a journey of continuous learning and improvement. Keep analyzing your users’ interactions with ChatGPT, seek feedback, and regularly optimize to ensure it remains a valuable asset to your website.



.png)



![7% of Web Designers Aren't Using AI: Here's Why [New Data]](jpg/ai-barriers-in-web-design%20(1).jpg)
-2.jpg)

![How Web Designers Currently Use AI [New Data]](jpg/are-web-designers-using-ai.jpg)
![How Web Developers are Already Using AI [Front & Backend Developer Data]](png/web-dev-ai.png)